
Le
Votre site web plonge vos visiteurs dans une expérience qui sera inévitablement associée à la qualité de vos services. Alors à vous de faire en sorte que cette expérience soit inoubliable ! Pour aller en ce sens, nous vous dévoilons les 4 tendances Web Design qui se dessinent pour 2018. N’attendez plus pour mettre votre site internet au goût du jour !
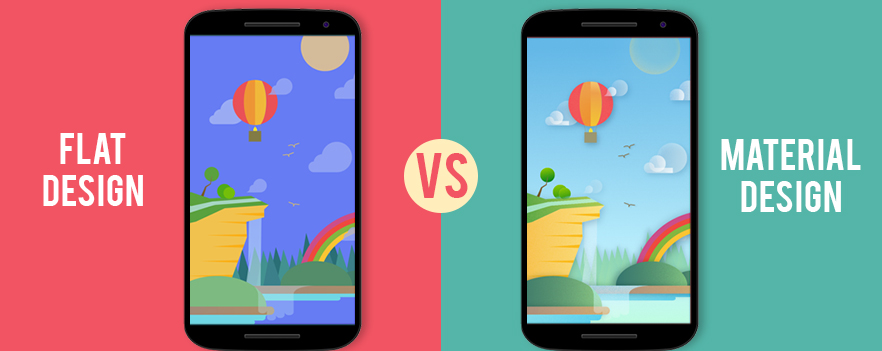
Estomper la barrière entre réalisme et numérique
En 2018, le material design pourrait bien connaître le même succès qu’a connu le flat design ces dernières années. Dans la même lignée que ce dernier, le material design ajoute aux illustrations des ombres et des dégradés de couleurs, leur donnant ainsi un aspect tridimensionnel sans pour autant dénaturer leur simplicité si caractéristique.

Cette tendance réaliste, nous la retrouvons aujourd’hui avec encore plus de force, à travers des design utilisant davantage la photographie. L’idée est d’intégrer directement la photo d’un objet réel dans un environnement numérique. Nous ne parlons pas ici d’enfermer l’objet dans un rectangle distinct (ce qui donnerait au contraire l’impression de “regarder” le monde réel depuis l’univers digital). Il s’agit plutôt de le mettre en scène, en lui appliquant une lumière réaliste et en conservant ses ombres.
Cette barrière de moins en moins perceptible entre le réalisme (notre monde) et le numérique (une page web par exemple) implique davantage l’utilisateur et contribue à alimenter la tendance, résolument axée vers l’abolition des interfaces.
Utiliser le storytelling
 Nous ne reviendrons pas sur l’importance d’avoir un contenu rédactionnel centré sur les bénéfices utilisateurs, plutôt que sur des aspects techniques et autres caractéristiques. Mais de la même manière, pourquoi ne pas faire de ce principe une stratégie globale, et l’appliquer à l’ensemble du site dès sa conception ? On ne parlerait plus seulement de produit ou service, mais plutôt de réponse adaptée à un persona. Imaginez alors page riche et pertinente, orientée sur la satisfaction d’un besoin, et vous changerez radicalement le ressenti des utilisateurs. Faites-leur savoir que vous comprenez leurs problématiques pour les impliquer davantage.
Nous ne reviendrons pas sur l’importance d’avoir un contenu rédactionnel centré sur les bénéfices utilisateurs, plutôt que sur des aspects techniques et autres caractéristiques. Mais de la même manière, pourquoi ne pas faire de ce principe une stratégie globale, et l’appliquer à l’ensemble du site dès sa conception ? On ne parlerait plus seulement de produit ou service, mais plutôt de réponse adaptée à un persona. Imaginez alors page riche et pertinente, orientée sur la satisfaction d’un besoin, et vous changerez radicalement le ressenti des utilisateurs. Faites-leur savoir que vous comprenez leurs problématiques pour les impliquer davantage.
Ainsi, à l’image d’une infographie qui pose un postulat de départ pour aboutir à une solution, parsemée de différentes étapes et de chiffres clés, votre page web peut être mise en scène. De manière plus ou moins théâtrale d’ailleurs ! Rien ne vous empêche d’accompagner vos prospects à travers une histoire. Laissez-les alors embarquer à bord de votre navire, faites-leur comprendre les dangers d’une tempête à bord d’une chaloupe inadaptée, découvrez ensemble votre île au trésor, et n’oubliez pas de sauver l’équipage en finissant par un formulaire de contact !
Inclure son site dans une stratégie de Conquest Marketing
 Le Conquest Marketing place le site web au centre de toute démarche marketing ! Si ce n’est pas déjà fait, il est donc grand temps de faire de votre site web un des piliers de votre stratégie.
Le Conquest Marketing place le site web au centre de toute démarche marketing ! Si ce n’est pas déjà fait, il est donc grand temps de faire de votre site web un des piliers de votre stratégie.
Pour ce faire, mettez-le à jour régulièrement, créer des pages web longues et textuelles autour de problématiques très spécifiques rencontrées par vos persona. Alimentez votre blog, proposez des ressources en téléchargement libre, guidez votre persona dans son parcours, sans oublier de lui laisser la possibilité de vous contacter à tout moment.
Mettre en place des Progressive Web Apps
Les Progressive Web Apps, ce sont ces applications qui combinent le meilleur du site web mobile avec les fonctionnalités natives présentes dans votre téléphone. Véritable révolution sur le plan de l’expérience utilisateur, cette technologie ouvre de nouvelles perspectives à la version mobile de votre site d’éditeur de logiciel.

Temps de chargement réduit, adaptabilité aux différents supports, disponibilité quel que soit le support, le navigateur ou l’état de la connexion… ces critères placent les Progressive Web Apps au sommet de l’accessibilité. Imaginez pouvoir adapter l’apparence de votre site en fonction de la luminosité extérieure ou encore proposer des contenus différents selon la géolocalisation du visiteur, le tout sans aucune installation supplémentaire.
En B2B, cela se traduit, par exemple, par la possibilité d’envoyer des notifications à vos prospects même s’ils ne sont plus sur leur navigateur. Les possibilités sont nombreuses et ne cessent d’évoluer. À surveiller de près pour renforcer votre stratégie de communication.
Pour améliorer davantage l’expérience utilisateur sur votre site, téléchargez notre guide “34 bonnes pratiques et tendances pour améliorer l’expérience utilisateur de votre Site Web en 2018”

« Nous sommes ravis du travail effectué. Les collaborateurs de la marque Odeis sont fiers d’arborer la nouvelle charte »
Le groupe Yoni a décidé de moderniser l’image de toutes ses marques. Pour cela, l’entreprise a décidé de revoir entièrement les chartes graphiques et sites Internet de ses filiales.






